


RinTin is an online scheduling system designed and built specifically for animal shelter administrators and volunteers. Animal shelter administrators and volunteers are currently wasting a lot of time manually creating monthly volunteer schedules. RinTin provides a solution for shelters to streamline the creation of volunteer schedules and make scheduling a more efficient and satisfying experience.
RinTin was my Master of Fine Arts Thesis Project. The project concept, research, UX design, visual design, and development was completed over the course of a year and half. The MFA Thesis guidelines required a project with a unique concept and a scope appropriate for the year and a half to two year timeframe.
Three detailed use case scenarios were researched, tested and built out into a live prototype.
You can log into the RinTin system with any valid email address and any password.


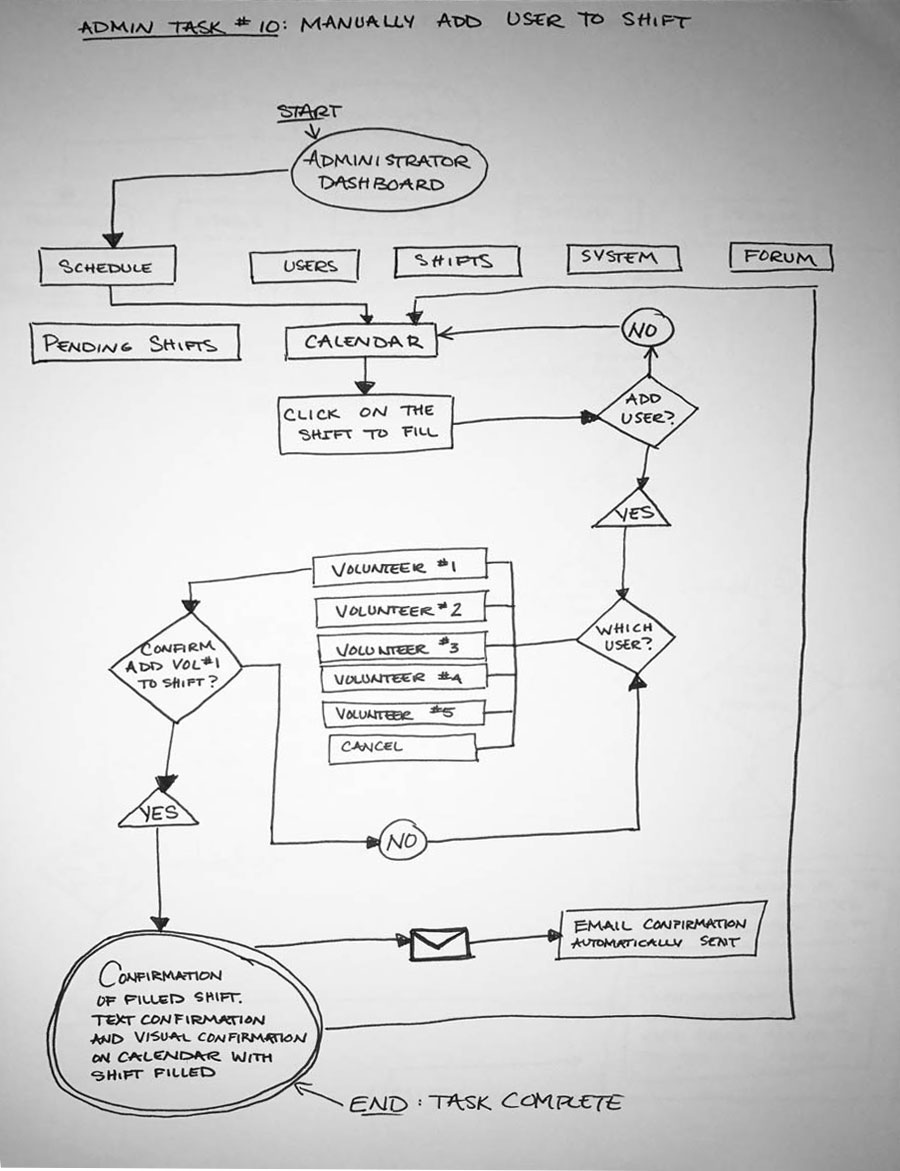
Forty task flows based on use case scenarios were instrumental in determining page overlap and in turn greatly influenced the finalized IA and site map.
The task flows were drawn by hand, and then built into refined digital versions.

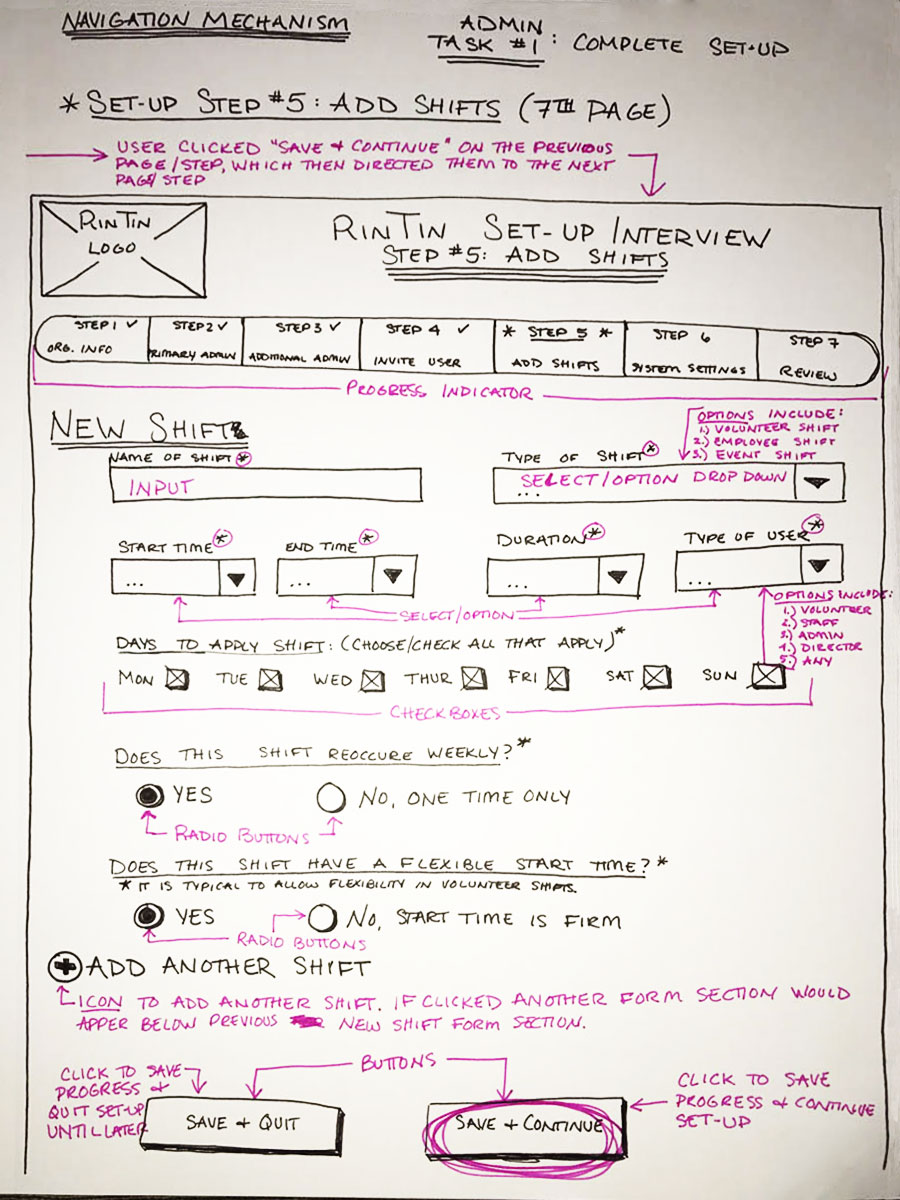
Based on the content inventory for each page from the three chosen scenarios, hand-drawn wireframes were created and then transformed into digital versions.


All visual design decisions were made with the target audience in mind, and a common theme emerged—simplicity and legibility.

The primary color palette was compromised of cool grays with varying levels of brightness.
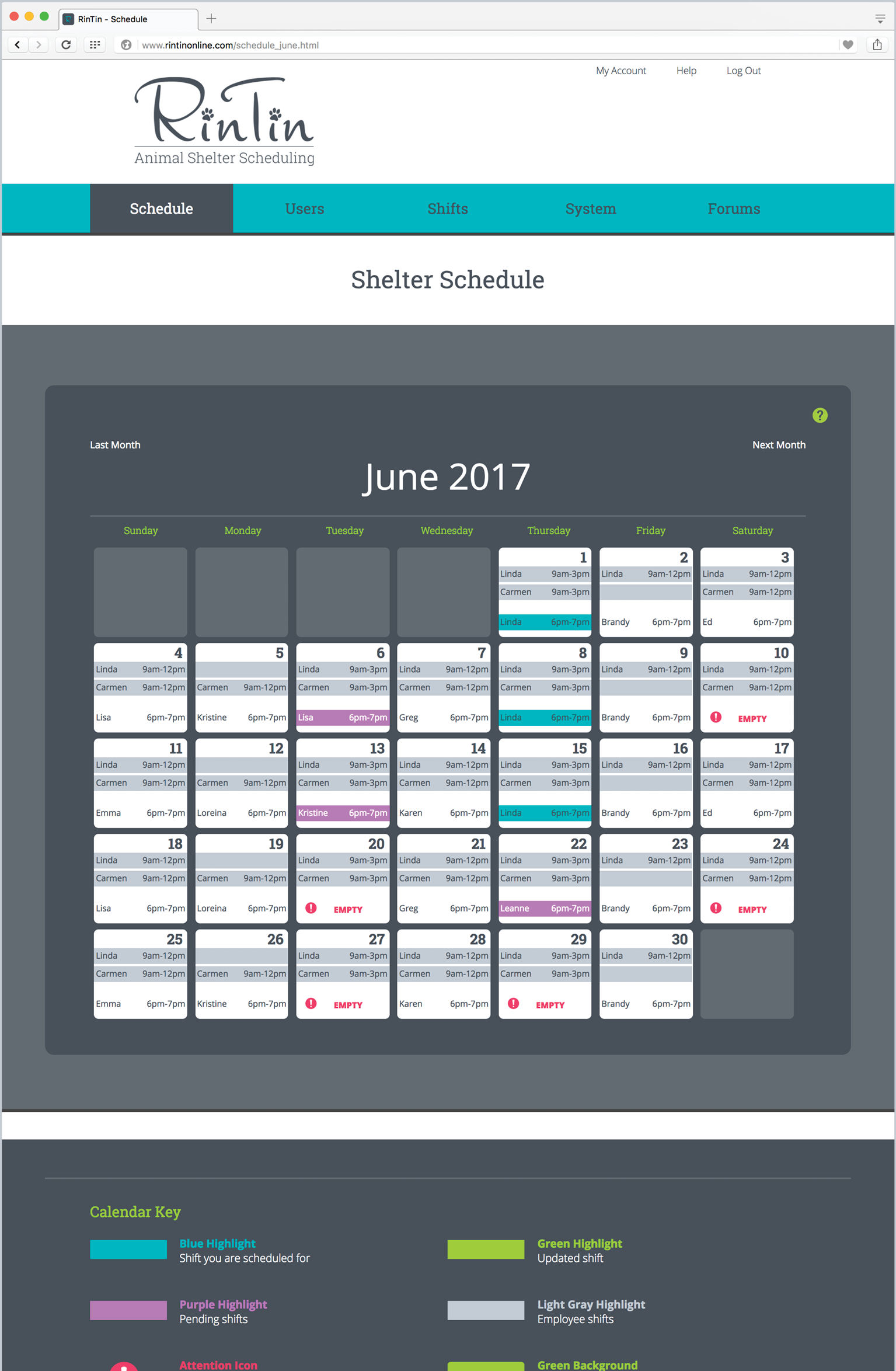
The scheduling nature of this project required multiple accent colors that provide high contrast to visually communicate with the user, specifically on the calendar pages.
Primary
Secondary
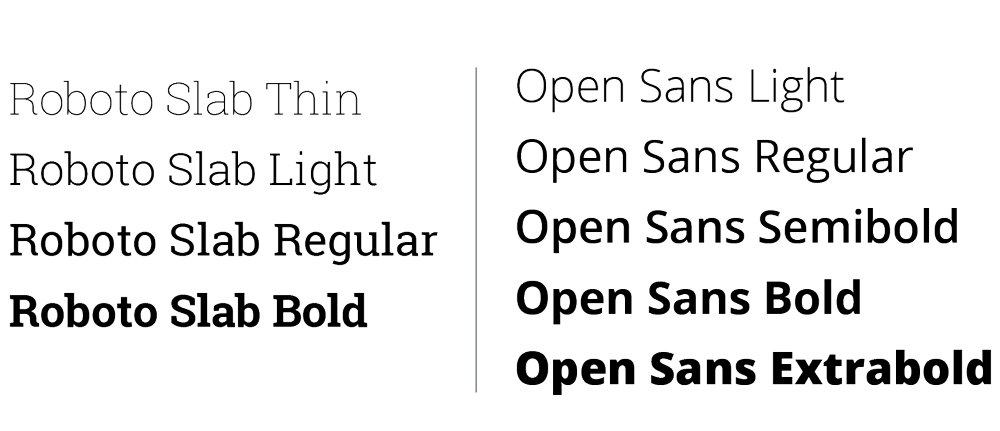
Roboto Slab and Open Sans—courtesy of Google Fonts—were chosen for their simple clean lines and legibility and for their range in weights.

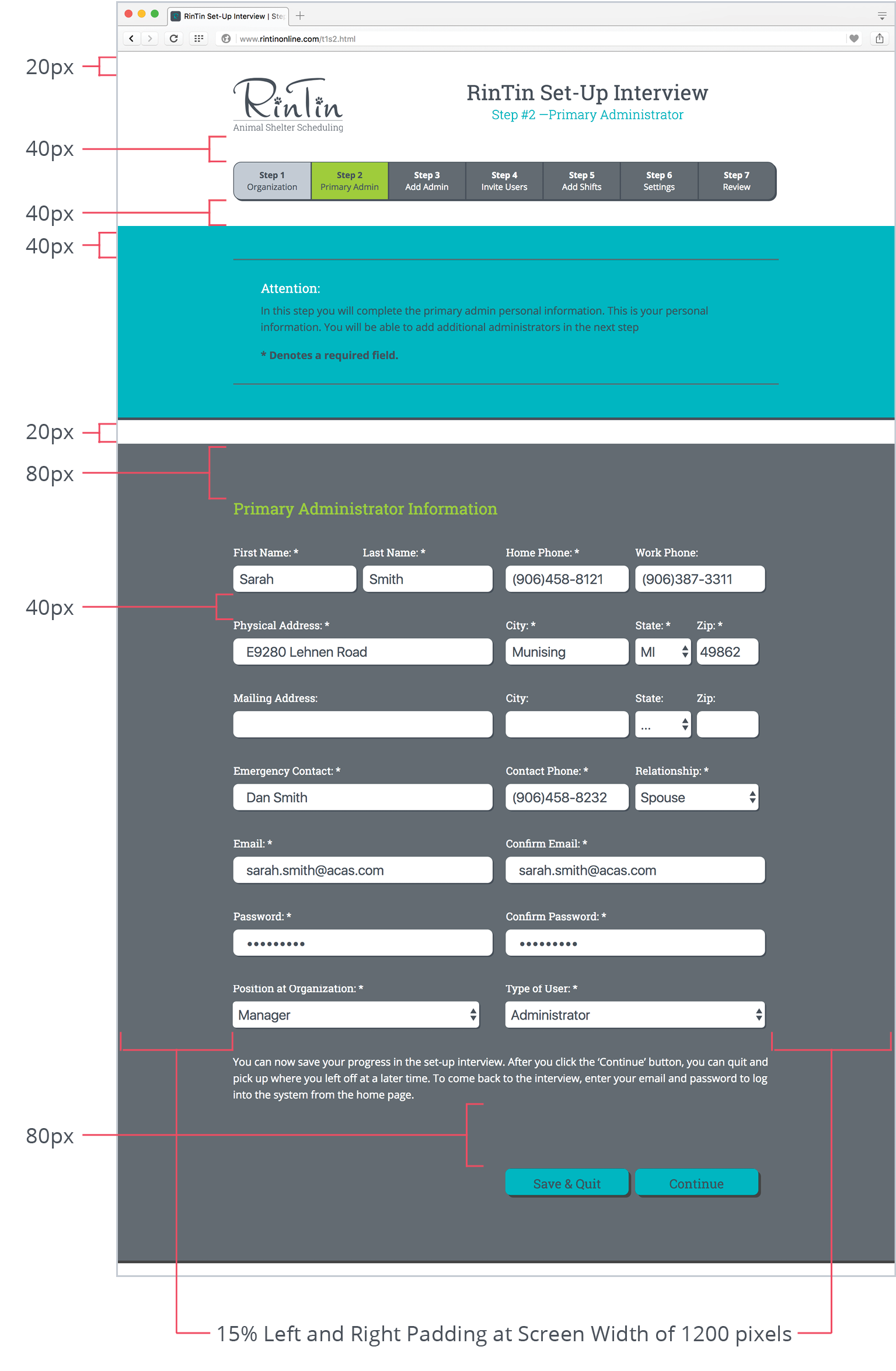
A formal and detailed set of design guidelines was created based on extensive research, target audience and stakeholder feedback.


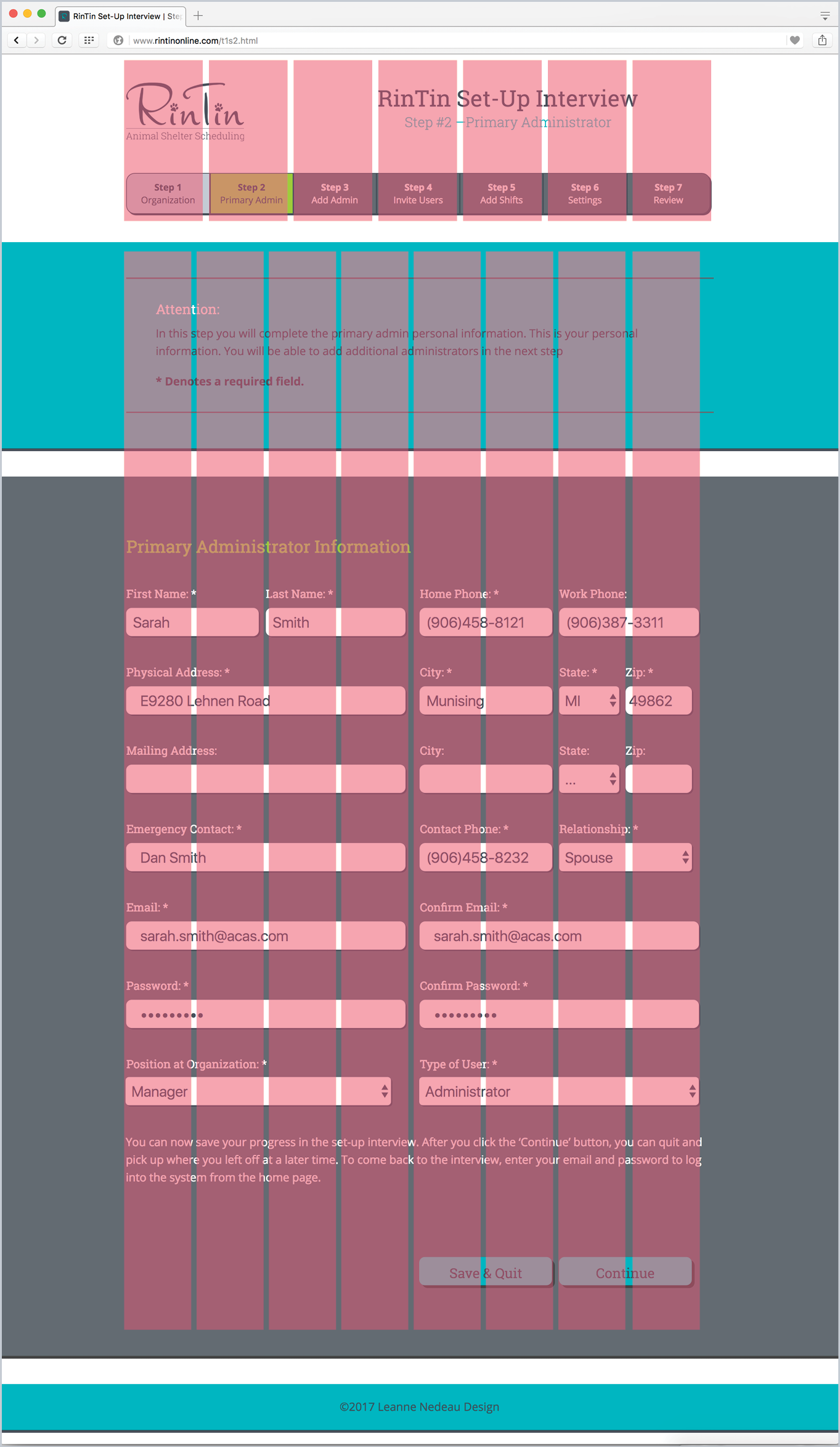
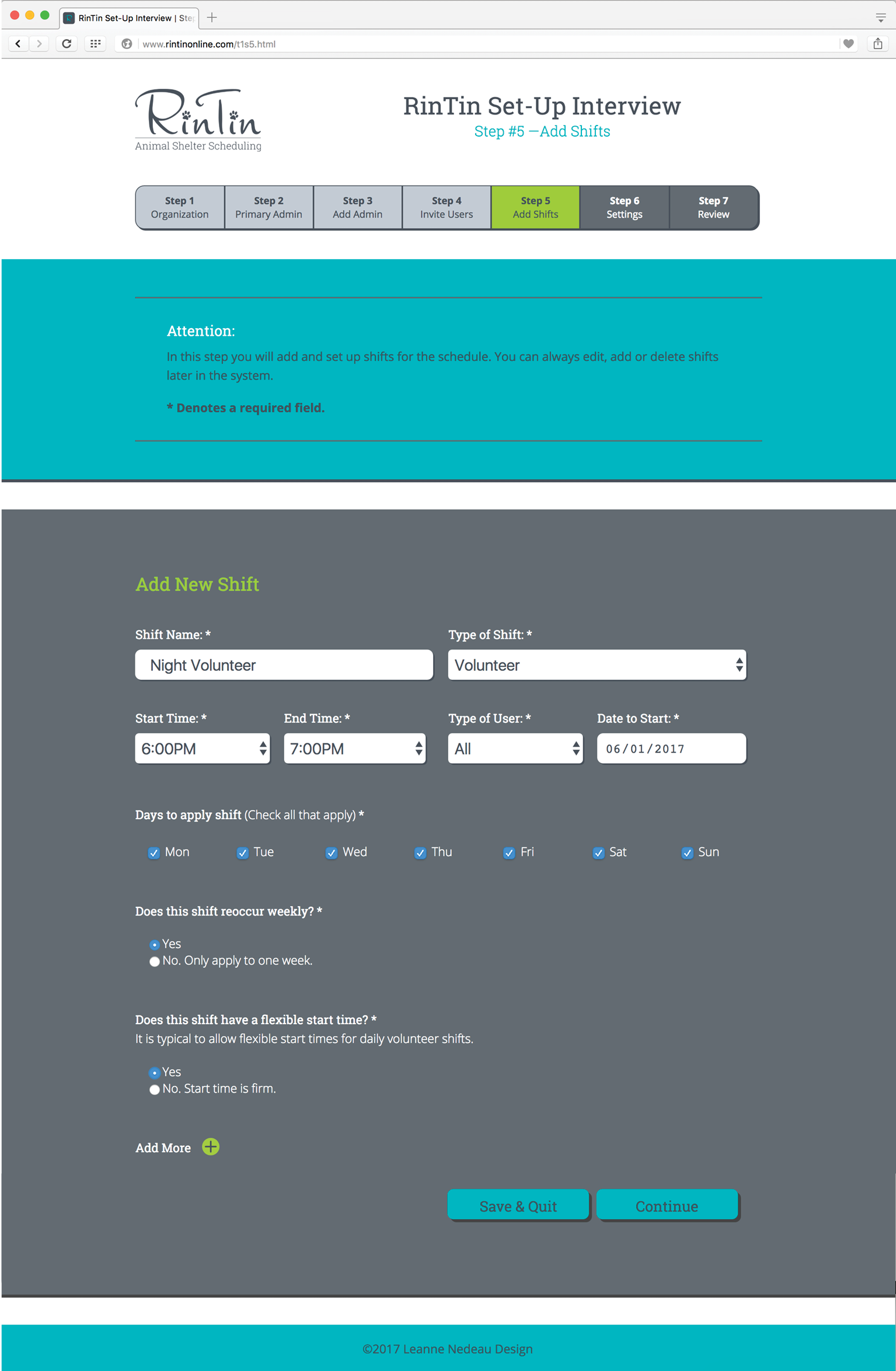
The design guidelines were combined with the wireframes to create the design comps for all pages within the prototype.


Click Here to View Task 1 Design Mockups
Click Here to View Task 2 Design Mockups
Click Here to View Task 3 Design Mockups

HTML5, CSS3, JavaScript and the jQuery UI library were used in the front-end development of RinTin. SCSS was used to write the styling rules and compiled.
All coding—front and server-side—was completed from start to finish in 6 weeks.




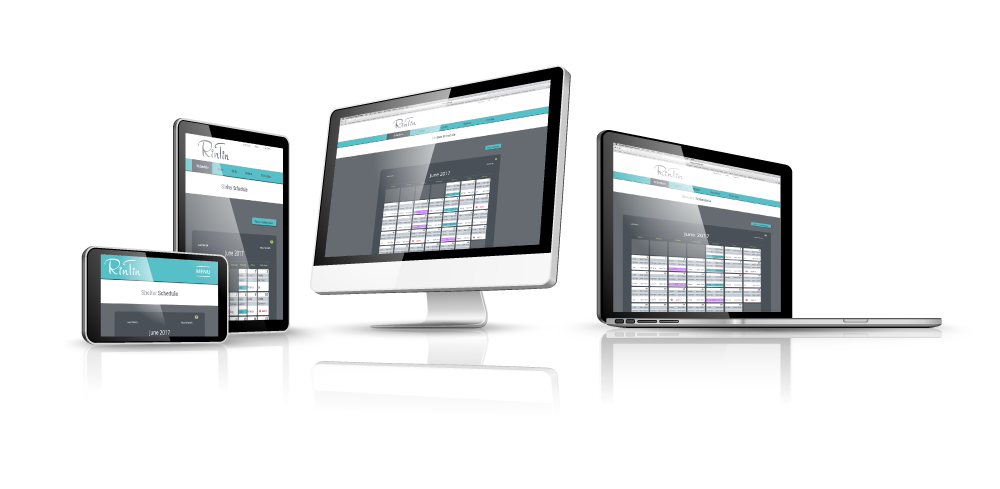
Mobile first design method utilized. The responsive breakpoints were built from scratch using @media queries.

After the front-end coding was completed PHP and MySQL databases were used for several features of the prototype.

E9280 Lehnen Road
Munising, MI 49862
