


Peninsula Fiber Network (PFN) is a fiber optic network provider servicing internet service providers, wireless carriers, government and private industry. PFN is a leader in Next Generation 911, which among other things allows citizens to send text messages directly to 911, when a voice phone call isn't ideal.
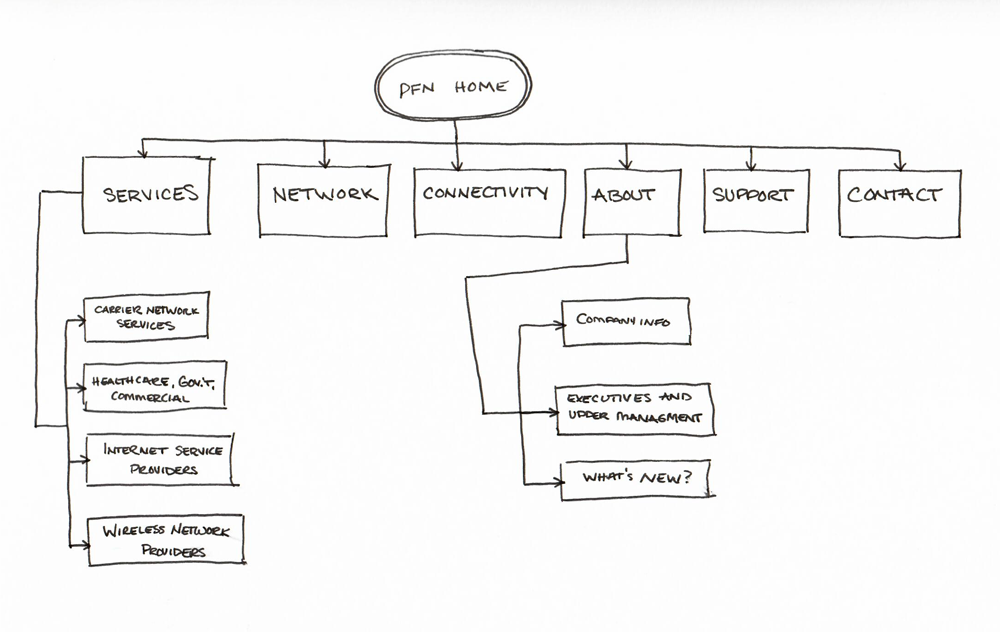
This project was not a commissioned project, rather an independent website overhaul. PFN is a company focused on providing cutting edge technology and I felt their website should reflect that message. While redesigning visually, I also took the liberty to restructuring the information architecture.

All the existing content was reorganized into a more intuitive and user friendly manner.


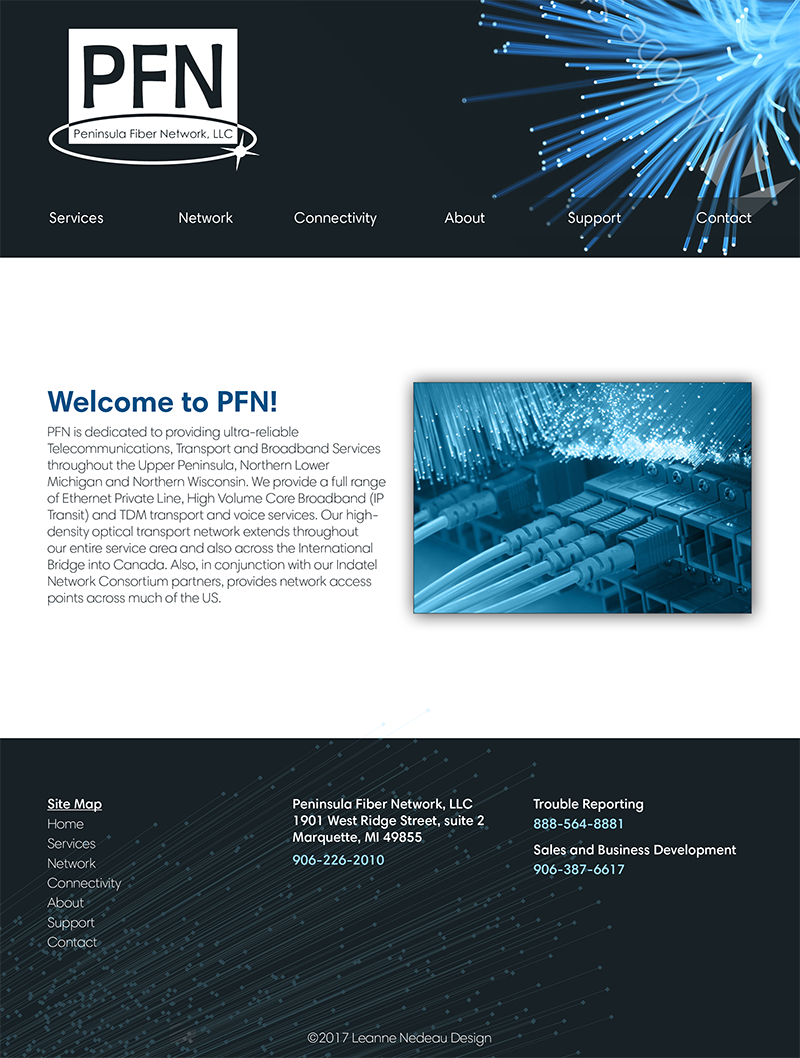
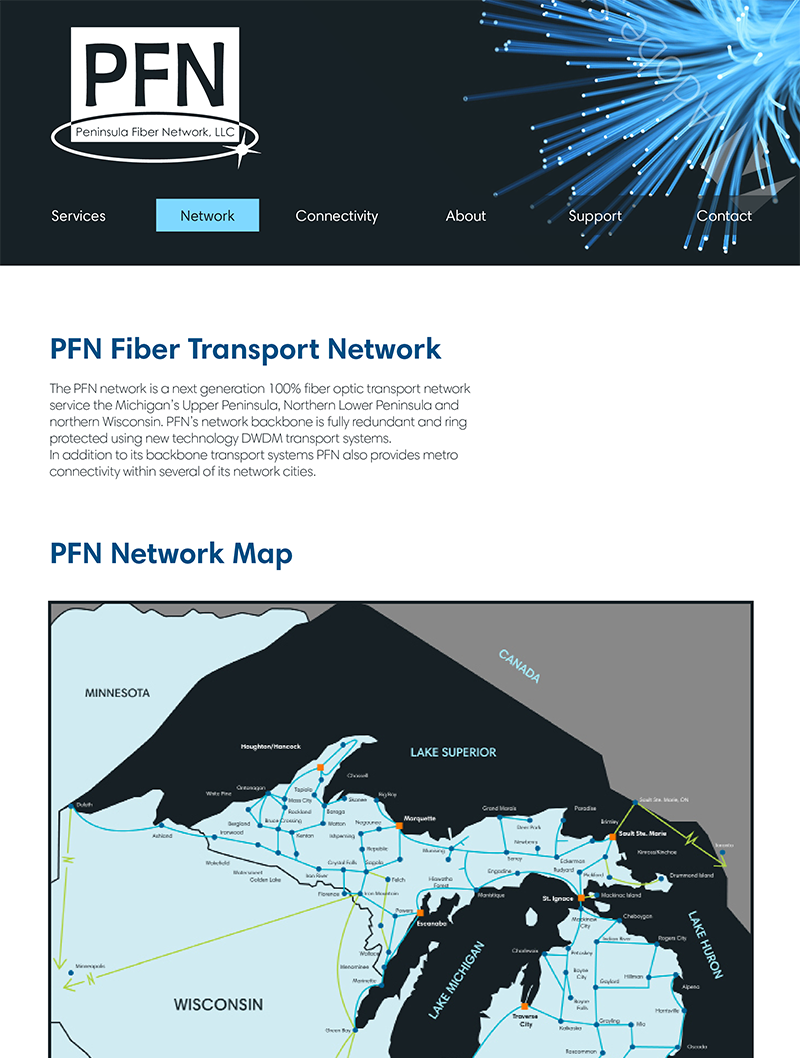
The existing color palette of the PFN website included a primary blue, saturated orange, black and white. To revamp and modernize the website, I choose using a mid-saturated blue with various levels of brightness.
Harmonia Sans Pro—courtesy of Font.com Monotype paid subscript—was chosen for its range in weight, its modern aesthetic, and its high legibility.

To further enforce the idea that PFN's role as an industry leader, high resolution images were used which focus on a group of fiber optic cables with light shining through them. Vector graphics representing groups of fiber optic cables were also utilized. The images and graphics were purchased through Adobe Stock images. The graphics were modified to visually match this project.
Before coding out the website redesign, I created visual design mockups for all pages within the site in order to work out any potential issues before beginning the development phase pf the redesign project.



HTML5, CSS3, JavaScript and the jQuery UI library were used in the front-end development of RinTin. SCSS was used to write the styling rules and compiled.




Mobile first design method utilized. The responsive breakpoints were built from scratch using @media queries.

The user inputs from the contact form are delivered via email through use of PHP.

E9280 Lehnen Road
Munising, MI 49862
