


Creations by Terri Merrick is a gallery site for a local jewelry artist. The home page offers an Admin login, which allows the artist to login and add, edit or delete product listings right from the site. This is accomplished through the CRUD method with PHP and a MySQL database.
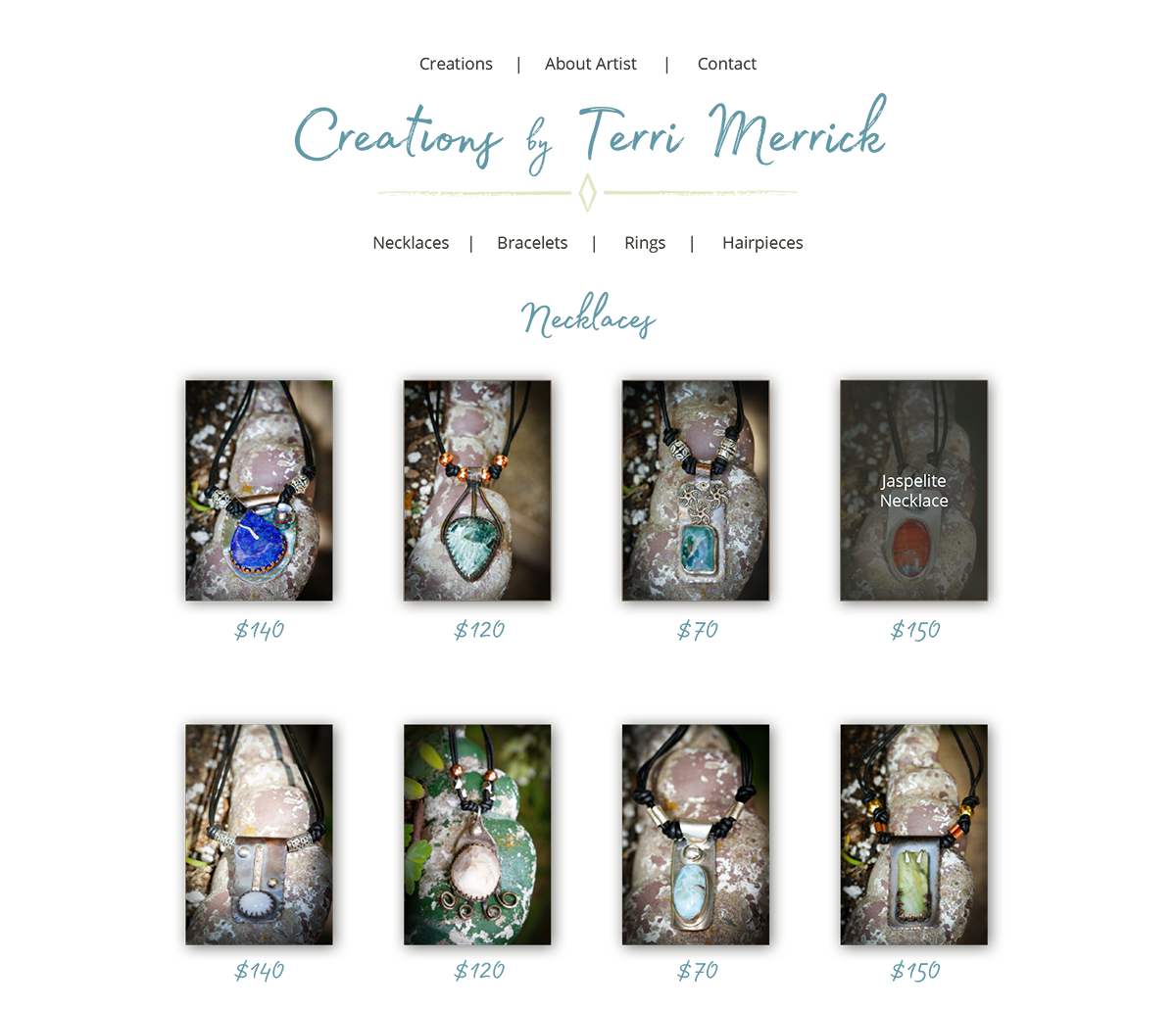
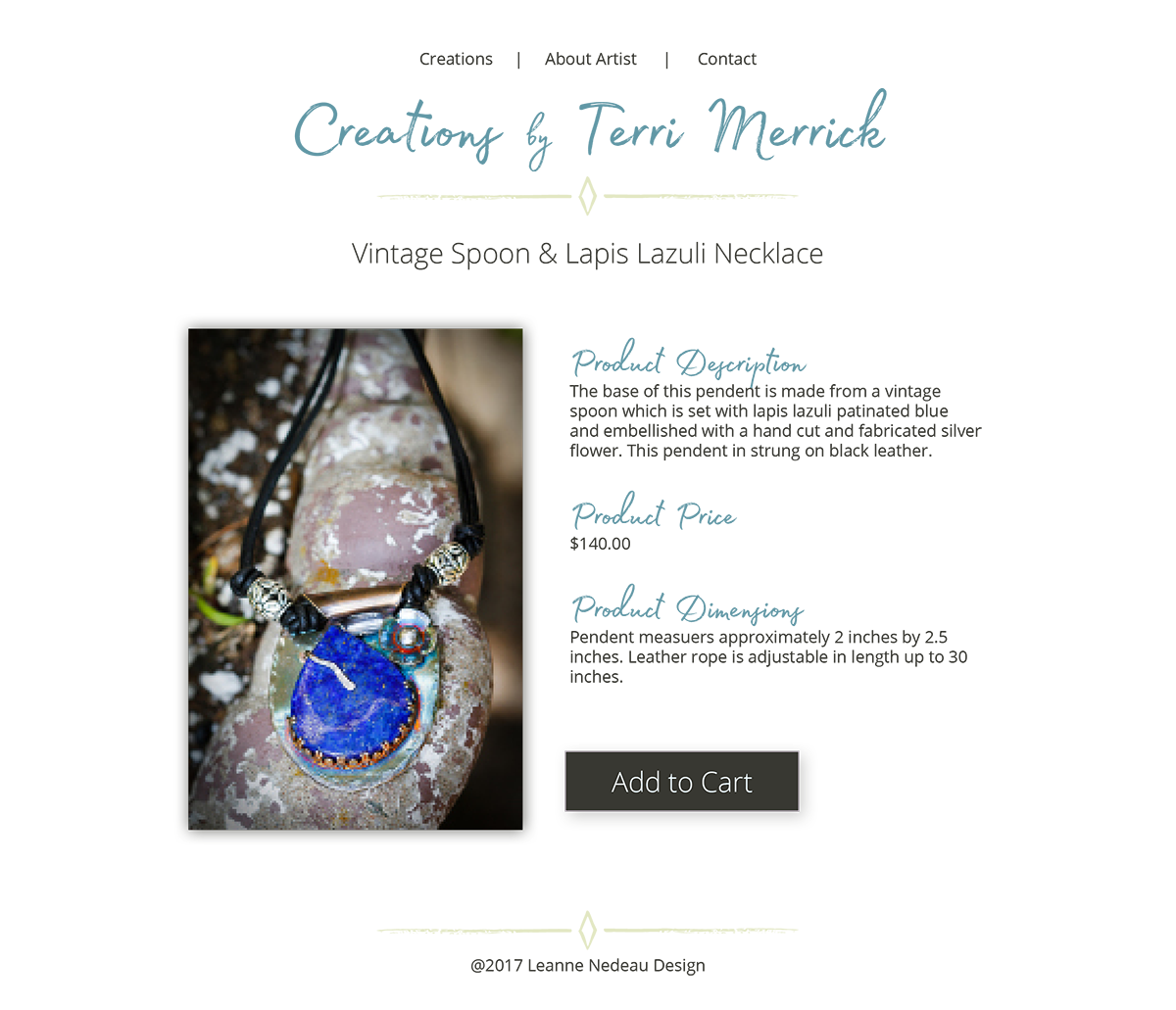
All product photography is original.
You can log into the admin portion of this site using the Username ‘Guest’ and the Password ‘Password’.

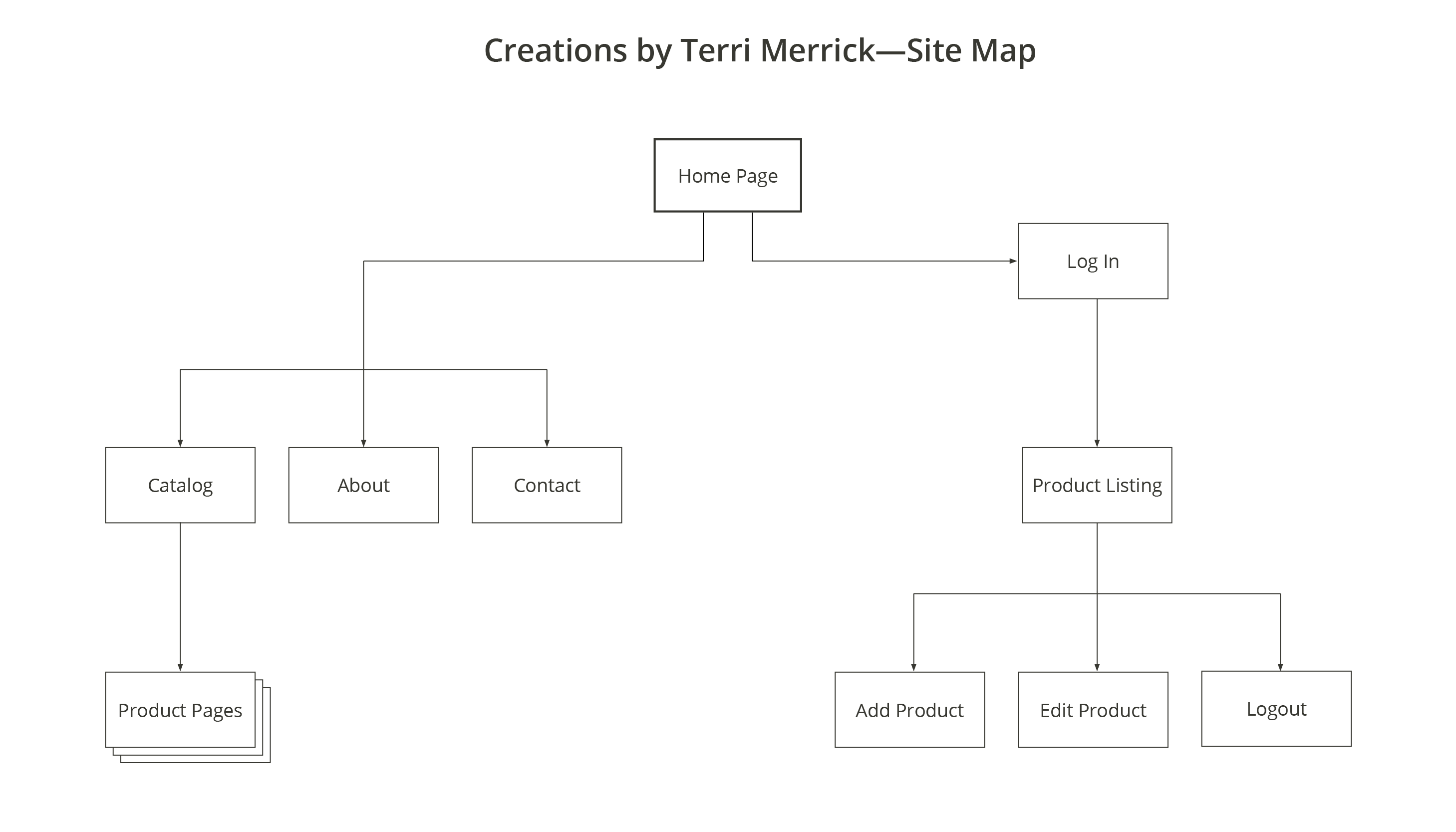
This project visually simulates an eCommerce site and has two main sections—the guest section and the admin section.

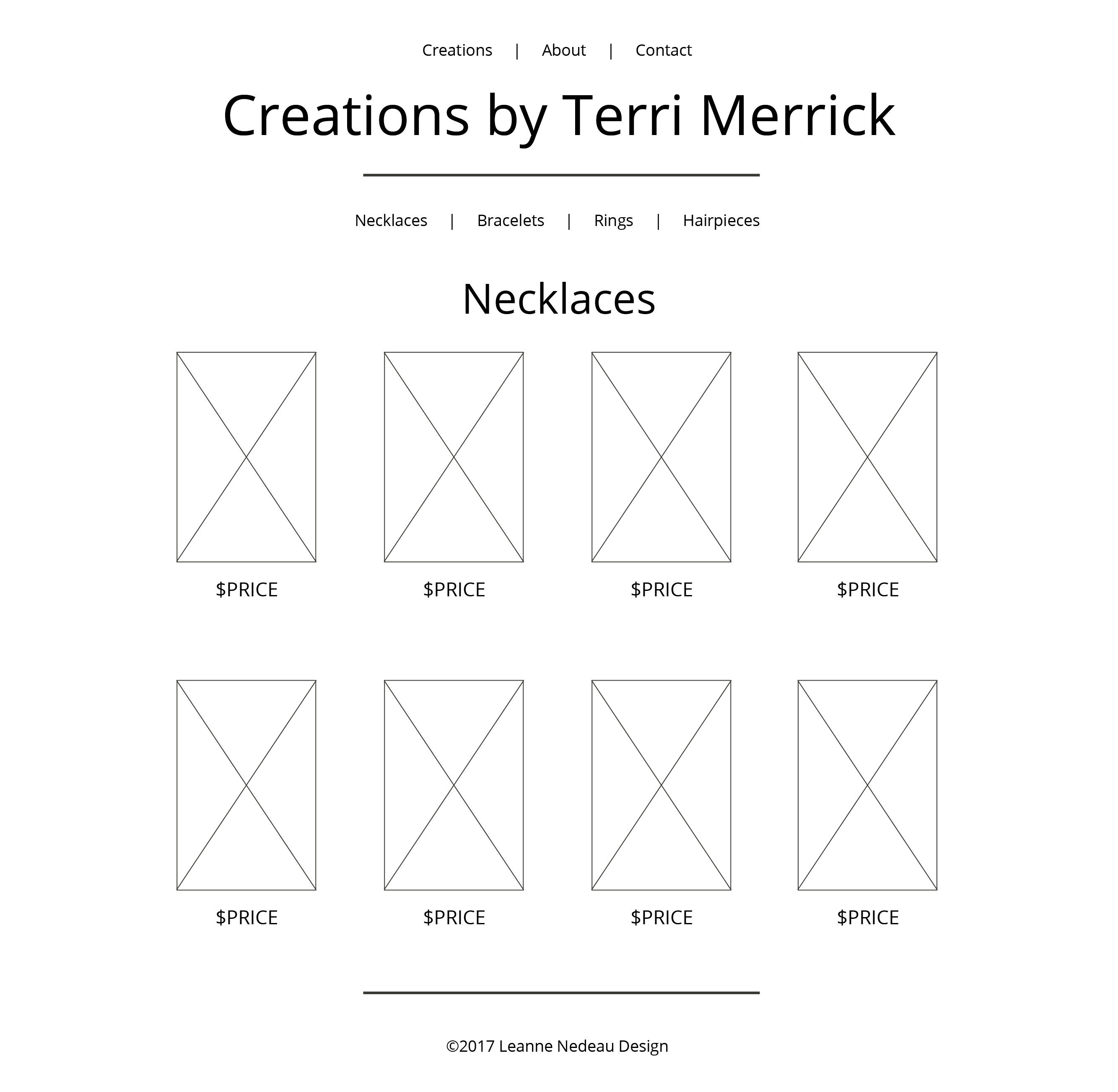
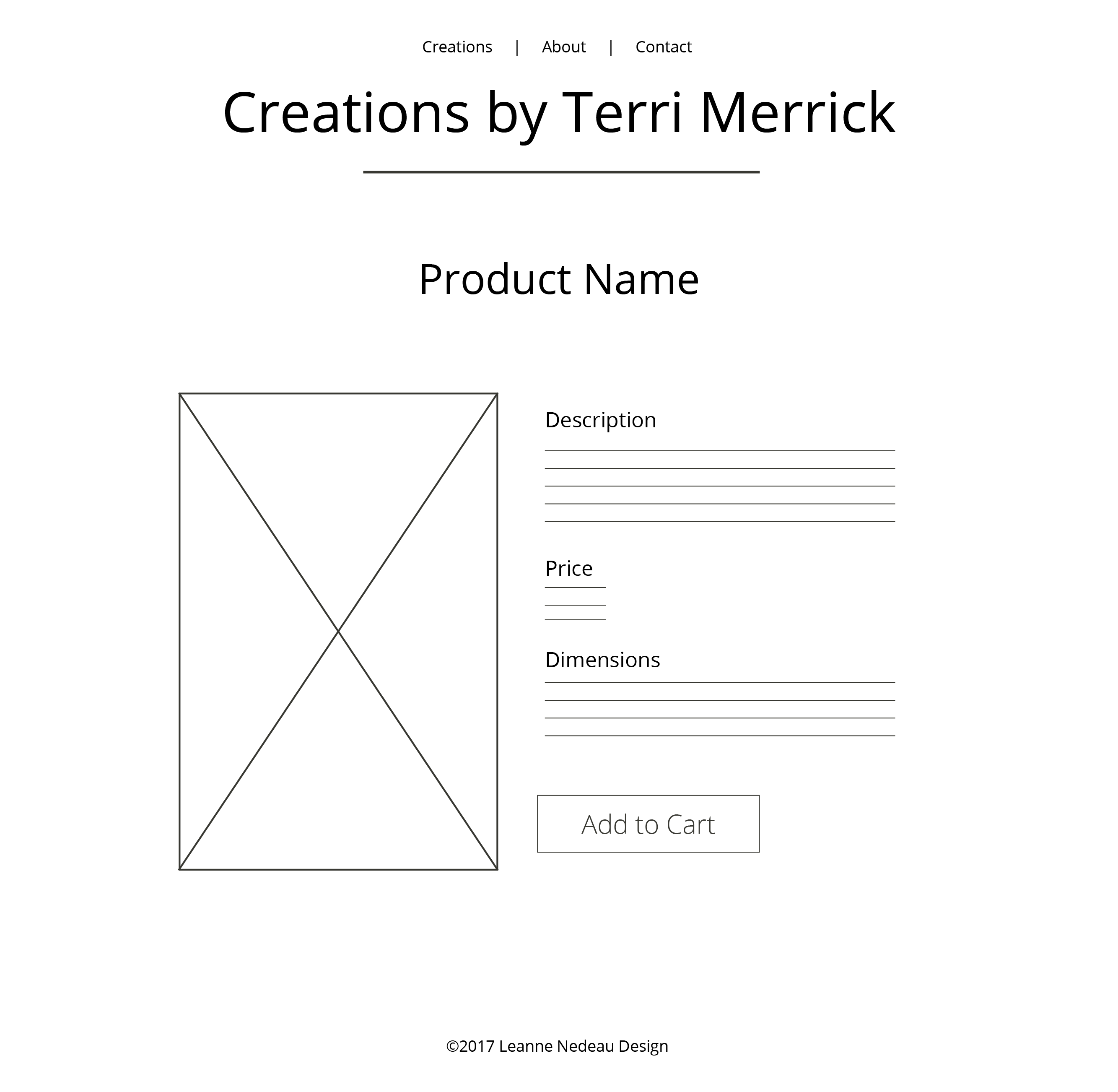
Simple wireframes were created before visual styling was applied.



Terri Merrick’s personality and jewelry exudes creativity, an appreciation for nature, and a touch of whimsical. I attempted to convey this through the visual design using muted colors, a whimsical typeface for headings, and a utilization of ample white space to direct focus where it belongs—the beautiful pieces of handmade jewelry.
The color palette was compromised of muted colors, a dark grayish brown and white.
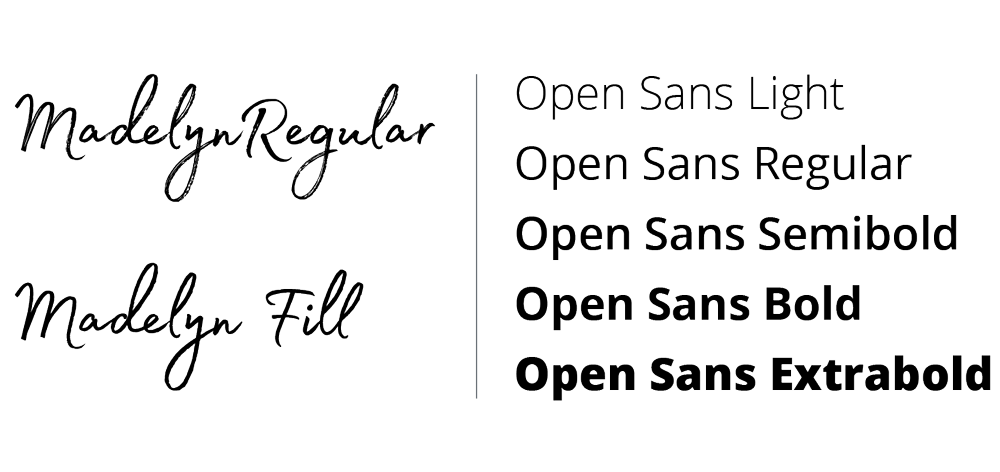
Open Sans—courtesy of Google Fonts—was chosen for the body copy and several secondary headings. Open Sans large apertures and consistent line width offers a very legible typeface.
To contrast the clean even lines of Open Sans, the Madelyn typeface—courtesy of Font.com Monotype subscription—was chosen. Madelyn’s hand-drawn aesthetic, along with its chalk-like appearance offers a whimsical touch that is representative of Terri and her creations.

Design mockups were created for all unique pages within this project.



HTML5, CSS3, JavaScript and the jQuery UI library were used in the front-end development of RinTin. SCSS was used to write the styling rules and compiled.




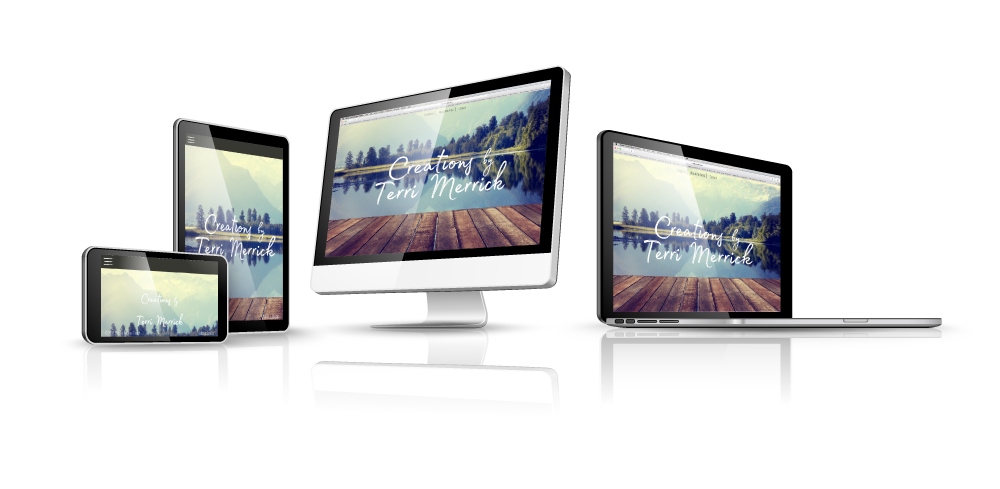
Mobile first design method utilized. The responsive breakpoints were built from scratch using @media queries.

PHP and MySQL databases were used for several features of this website.

E9280 Lehnen Road
Munising, MI 49862
