


Terp Scheduler (fictional name) is a responsive web application used by American Sign Language (ASL) Interpreting Agencies, clients (businesses), and ASL Interpreters. The application consists of three platforms to accommodate the different user types: Agency/Business users, Interpreters, and System Administrators.
Agency and Business users can schedule interpreting jobs, edit those jobs, assign or request specific interpreters, and connect with and manage interpreters.
Interpreter users can view their schedule, sign up for new jobs that are available, and submit actuals for jobs they have completed.
Terp Scheduler is the primary project I worked on during employment with my most recent employer. My responsibilities for this project included research, UX and UI designs for numerous highly-complex features from the Terp Scheduler development roadmap.
I was the lead designer on this product and I worked closely with three Front-End Engineers, five Back-End Engineers, a QA team, and Product Managers (Marketing and Technical). Interactive design prototypes were shared with the team through InVision for collaboration and feedback.
Below there are highlights of several large features I researched and designed for the Terp Scheduler App.


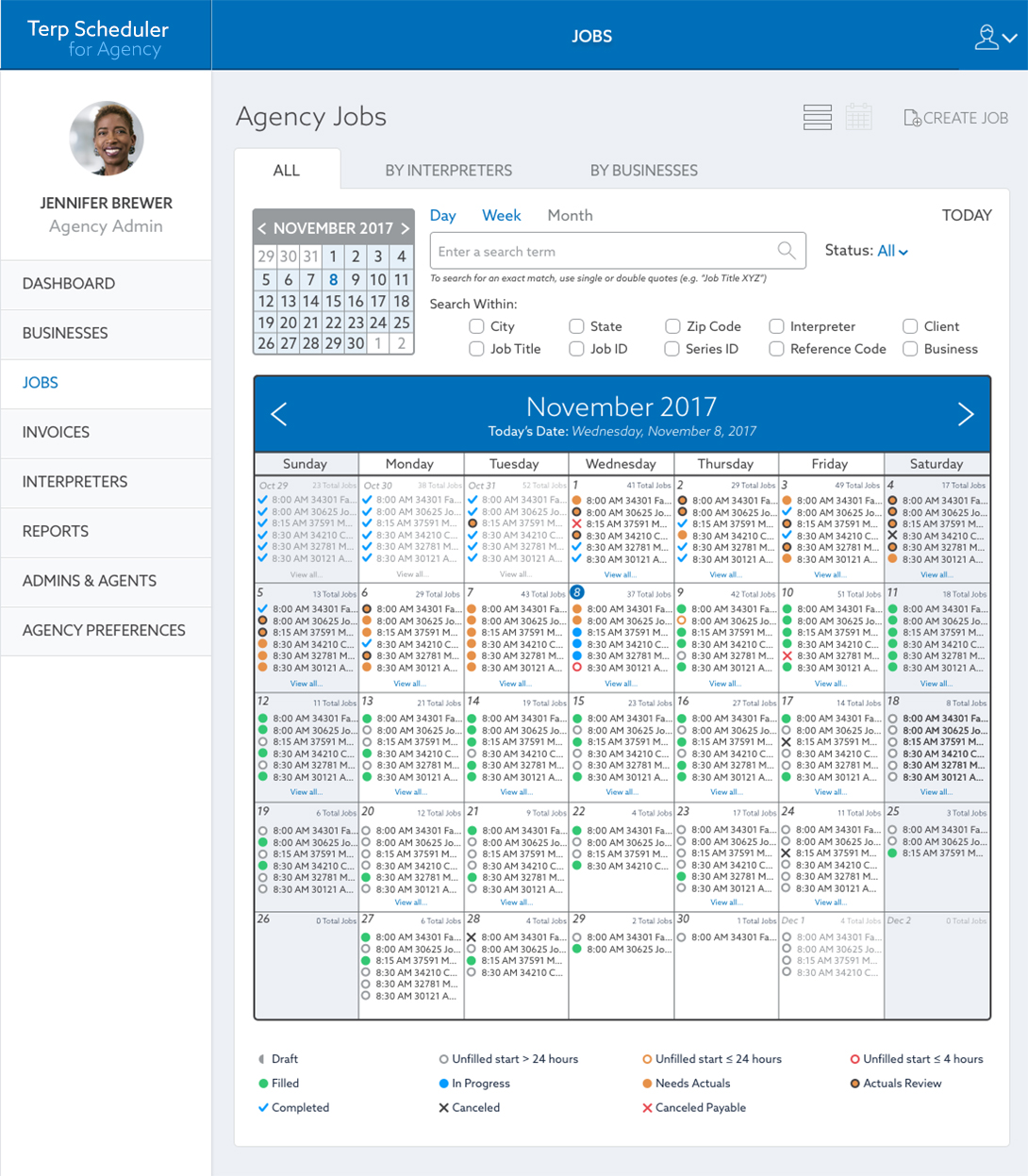
Terp Scheduler UI — Calendar Month View, Viewing All Jobs
Prior to this feature the index of jobs was only viewable in a list view. This feature's goal was to allow Agency users to view a list of jobs in a monthly, weekly, or daily calendar view. Users would be able to sort these jobs by All Jobs, All Interpreters, Single Interpreters, All Businesses or Single Businesses.

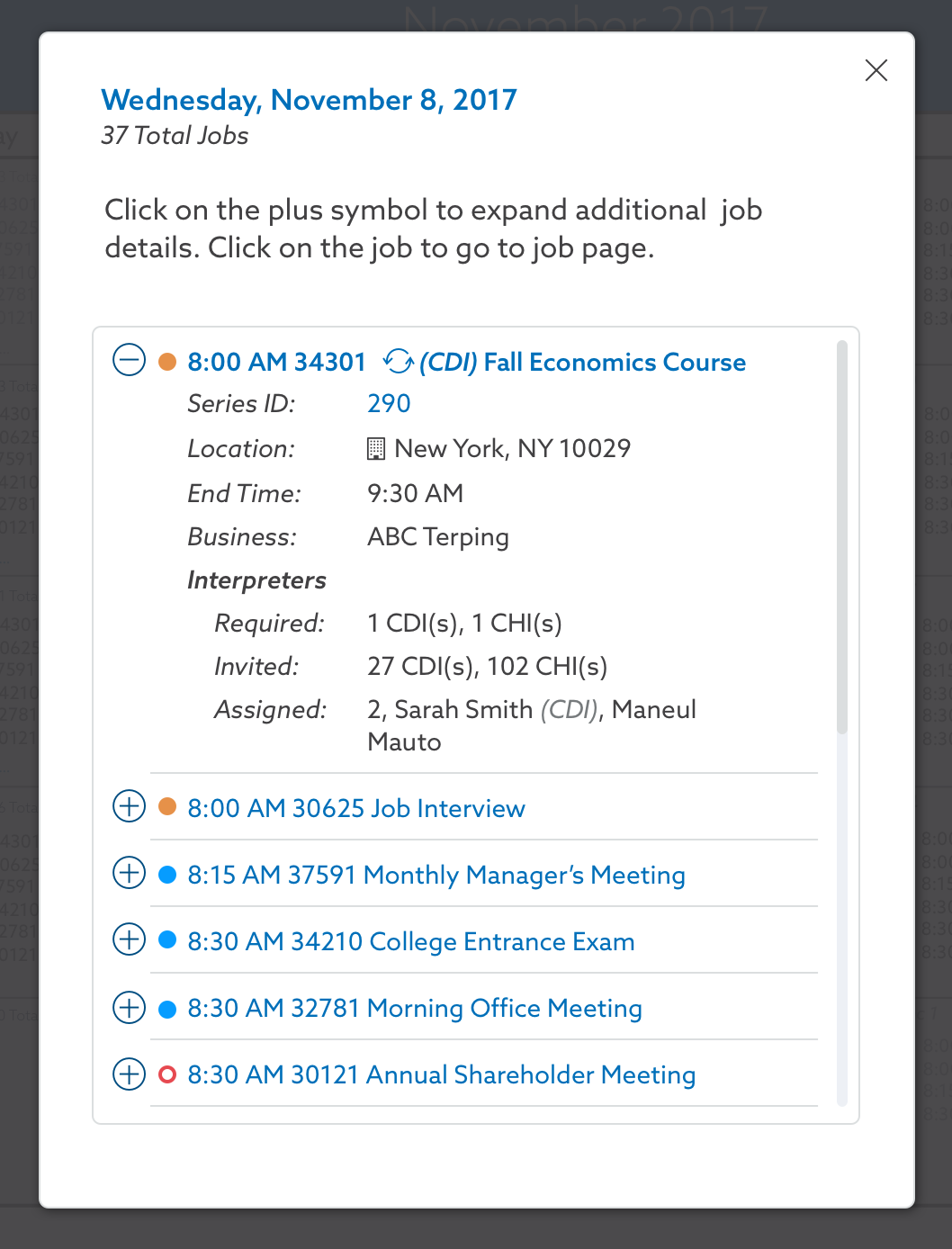
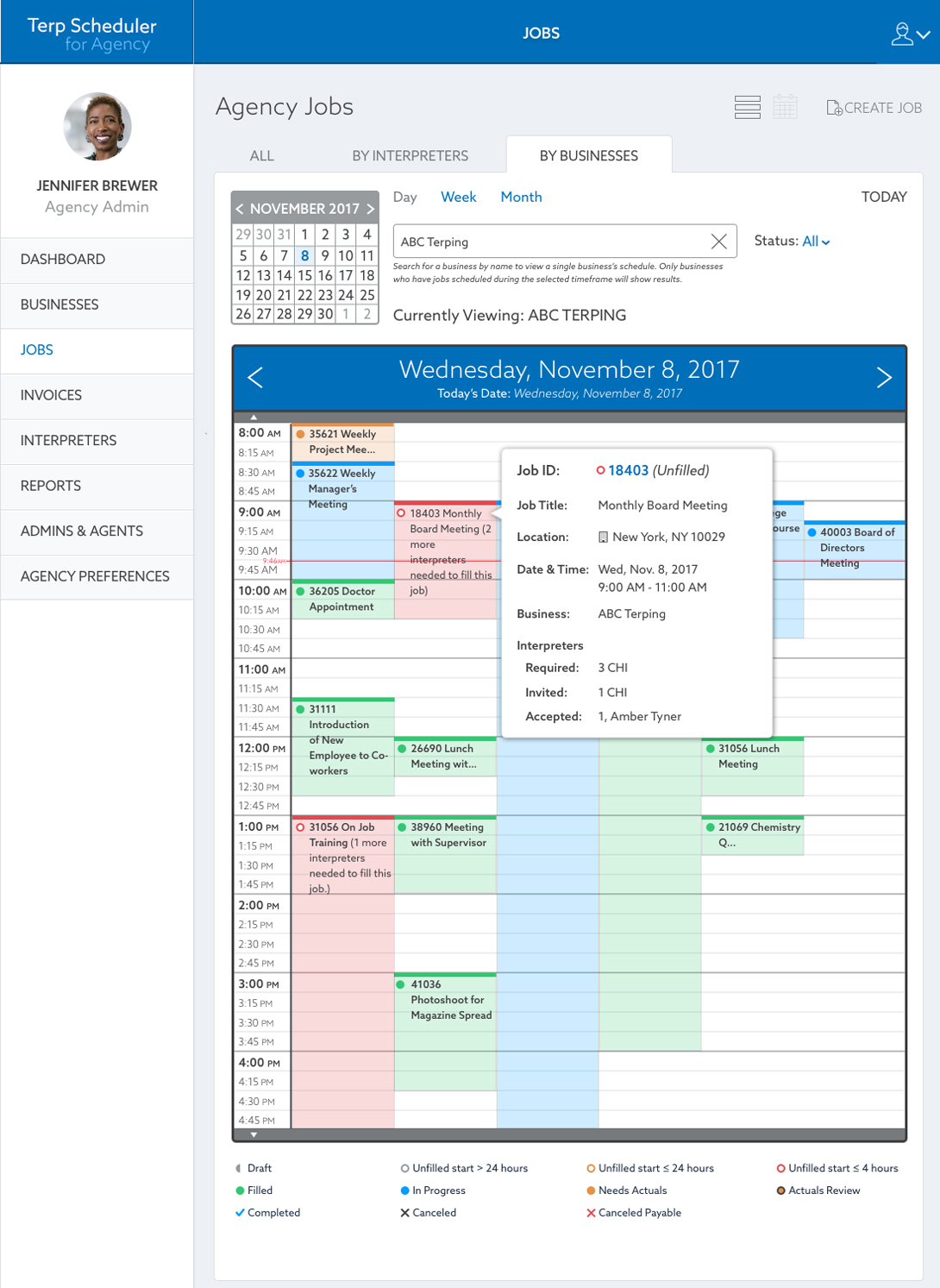
Terp Scheduler UI — Calendar Month View, Modal Overlay to View All Job on Selected Date
The major challenge for the calendar feature was covering all the points of interactivity with my design prototypes so the fine details wouldn't get passed over by the development team.

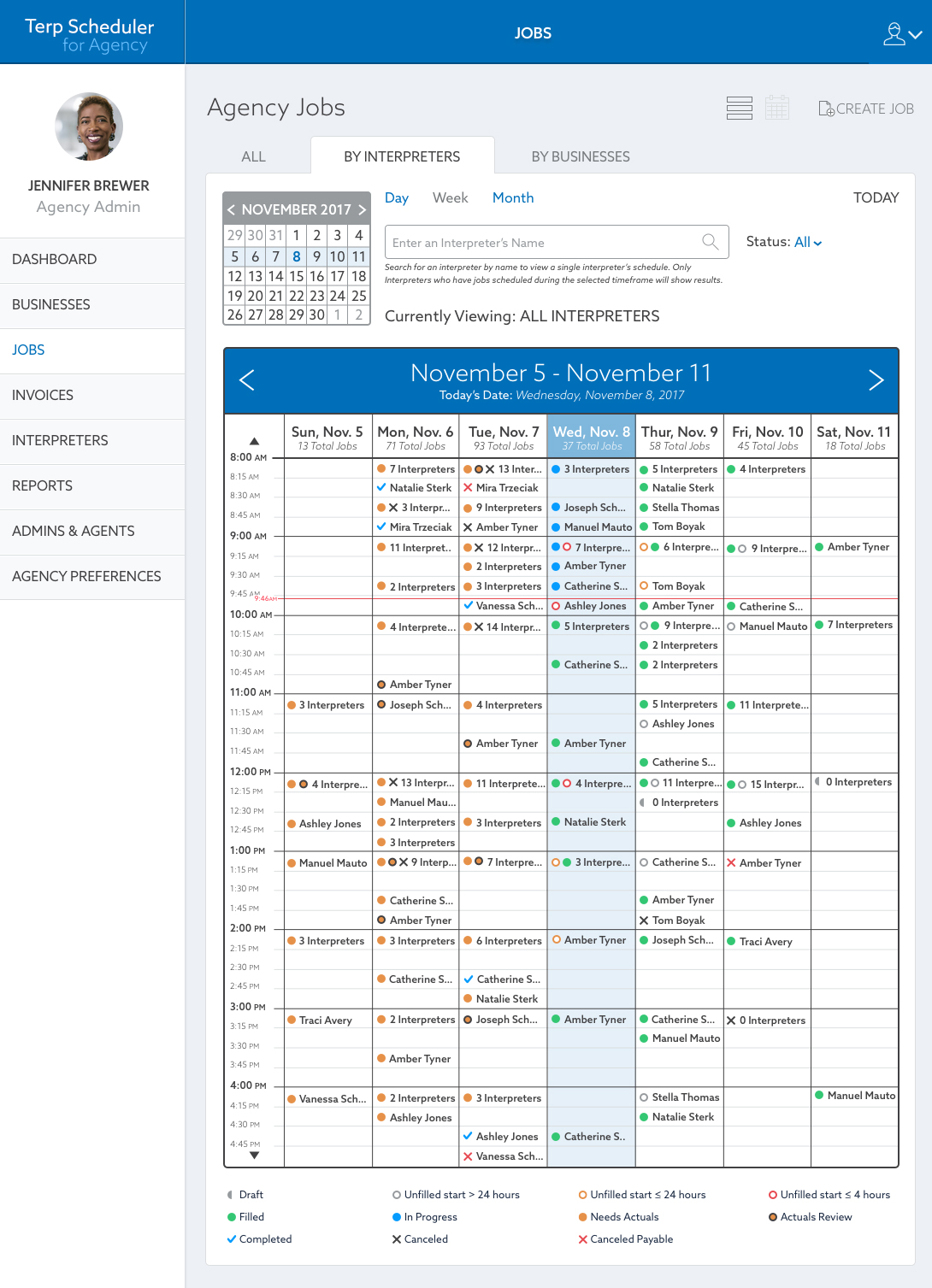
Terp Scheduler UI — Calendar Week View, Viewing All Interpreters
To solve for this, I worked closely with the Technical Product Manager. We collectively combed the prototypes to make sure aspect of the design was accounted for before handing it over to the development team. This feature was very FE heavy. I worked very closely with the FE developer while he was working through developing this feature.

Terp Scheduler UI — Calendar Day View, Viewing Single Business

Terp Scheduler was originally designed as a one-size fits all scheduling system. Original functionality did not allow for edits to be made on jobs that had already been created. Edit Job Fields is a large feature that—once implemented—allowed Agency and Business users to edit most fields for both future and past jobs.

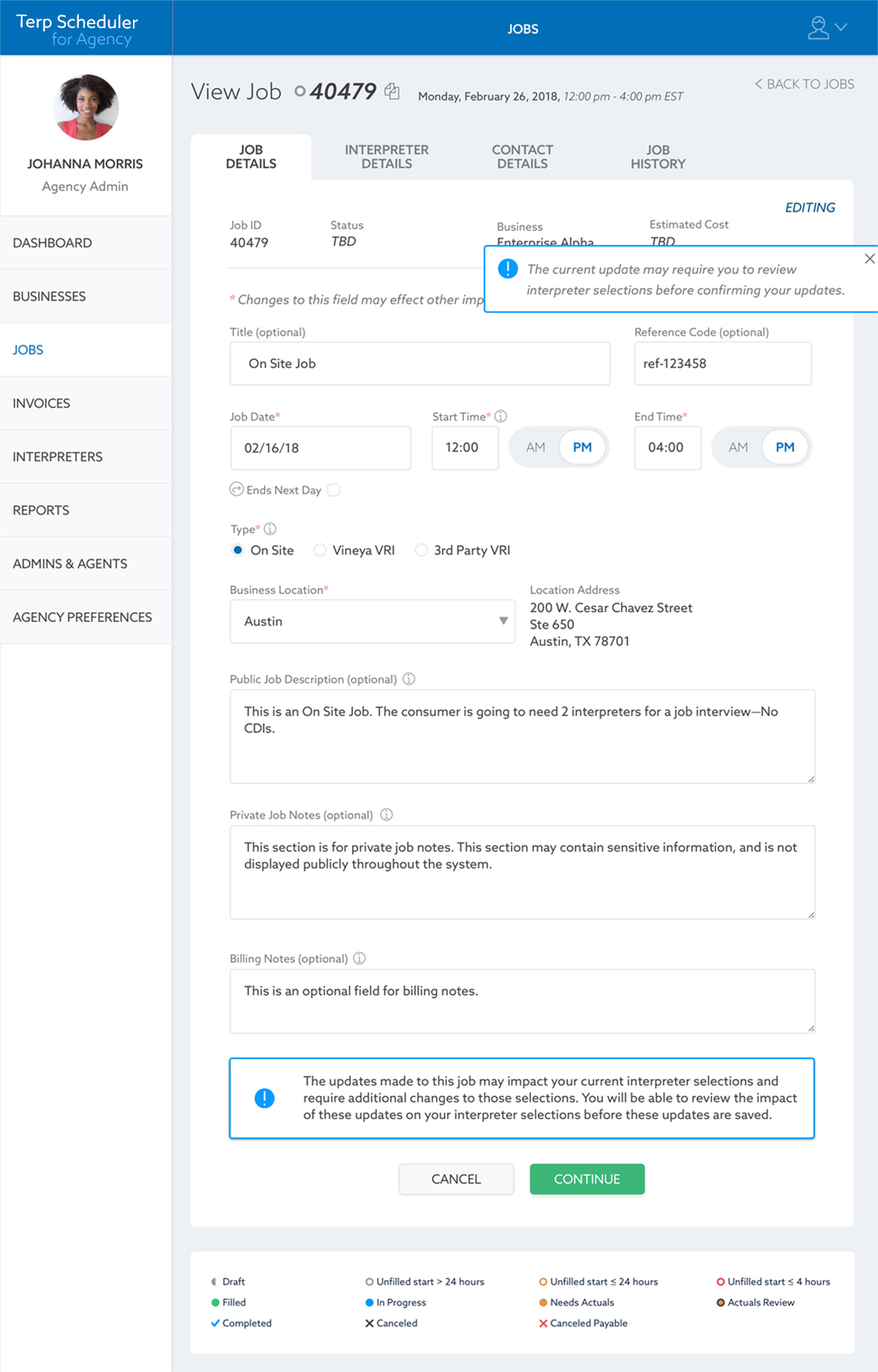
Terp Scheduler UI — View Job Page in edit mode. An edit has been made to a complex field to display an informational flash message.
Edit Job Fields was the most complex feature I worked on for the Terp Scheduler app. There were five fields that—if edited—had major implications to the job. These five fields included the date, start time, end time, location, and type of job (onsite or video job). When edited, any of these fields could potentially impact the interpreter assignments and job status. There are five job states that every job goes through before it was Complete—unfilled, filled, etc. Special consideration needed to be given for each of the states for every one of the five complex fields. One last complexity to mention was whether the job that was being edited was in the future, in the past, or if any of the edits would cause the job to change from past to future, or vice versa.

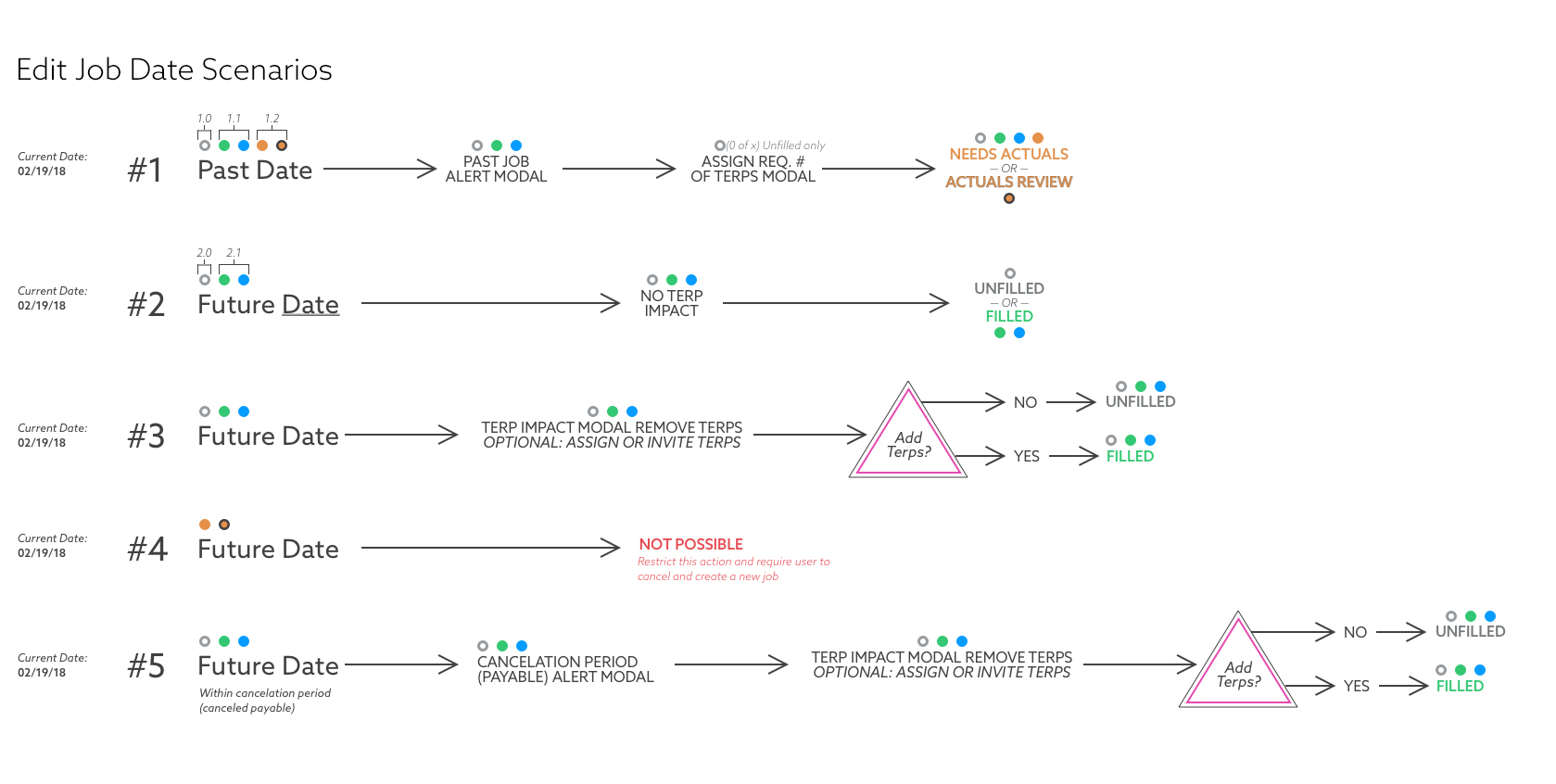
Flow chart showing all scenarios of changing the date of the job
Before any UI design work was done for this feature, I spent time making sure I fully understood how editing each of the five complex fields could impact the interpreter assignments and job statuses. I built out flows to work through every possible scenario. I noted the state the job started in, what fields were being edited, interpreter scheduling conflicts, whether or not the user would be able to reassign new interpreters, and what job statuses could possibly result.
After working out all of the flows, patterns began emerging. I refined the list down to several scenarios for which I built out mockups and prototypes to share with Product Managers and Developers.

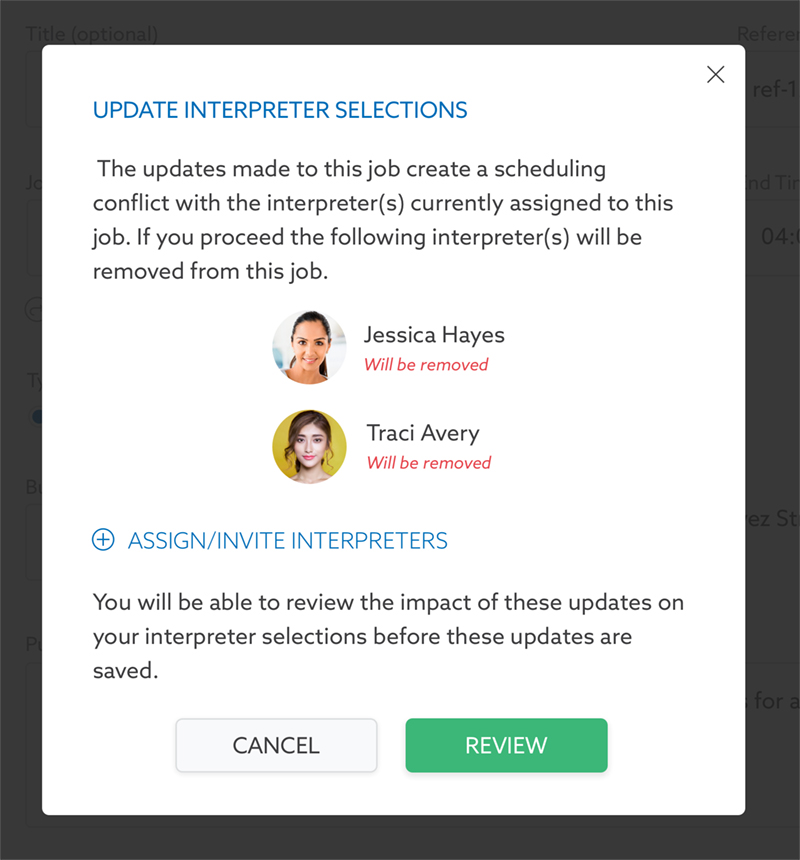
Terp Scheduler UI - Modal overlay showing the interpreters that will be removed from the job because of scheduling conflicts created by the edits made to the job.

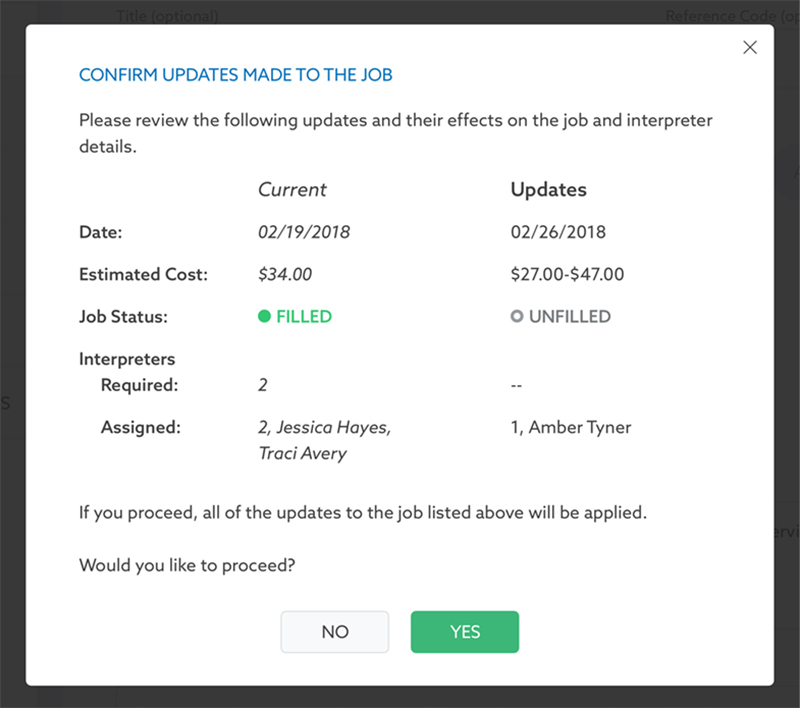
Terp Scheduler UI - Modal overlay summarizing the edits made to the job and any updates to job status or interpreters made in relation to those edits.

The original design of the Interpreter Interface dashboard was designed quickly without much discussion around usability and visual appeal and needed a complete overhaul.
My Product Manager gave me free reign to research some different options and use my creativity for this dashboard update. The major challenge I faced with this project was narrowing down all of the possibilities.

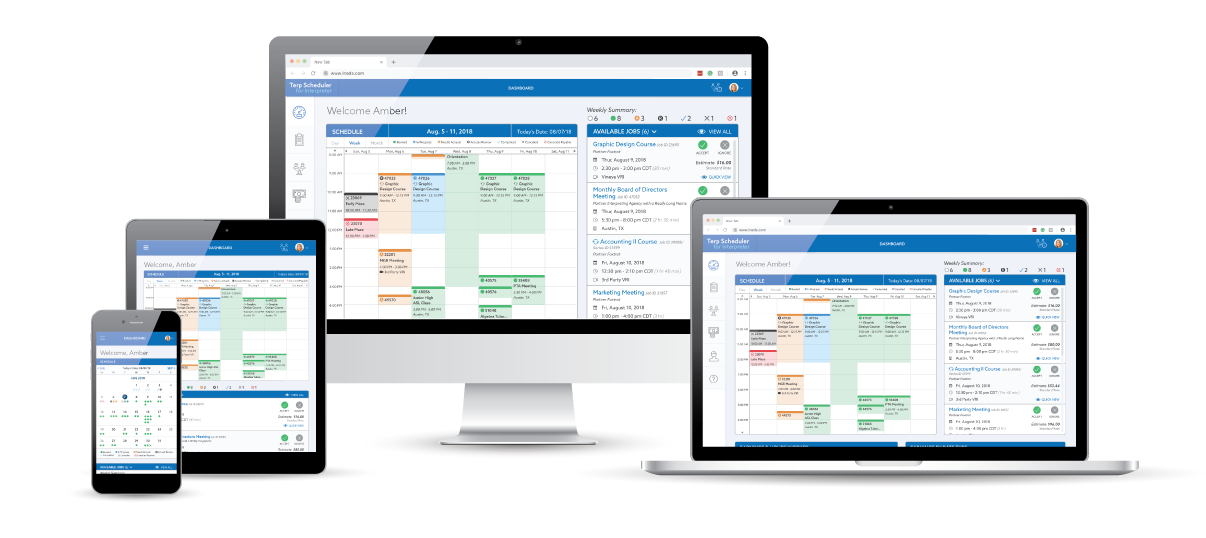
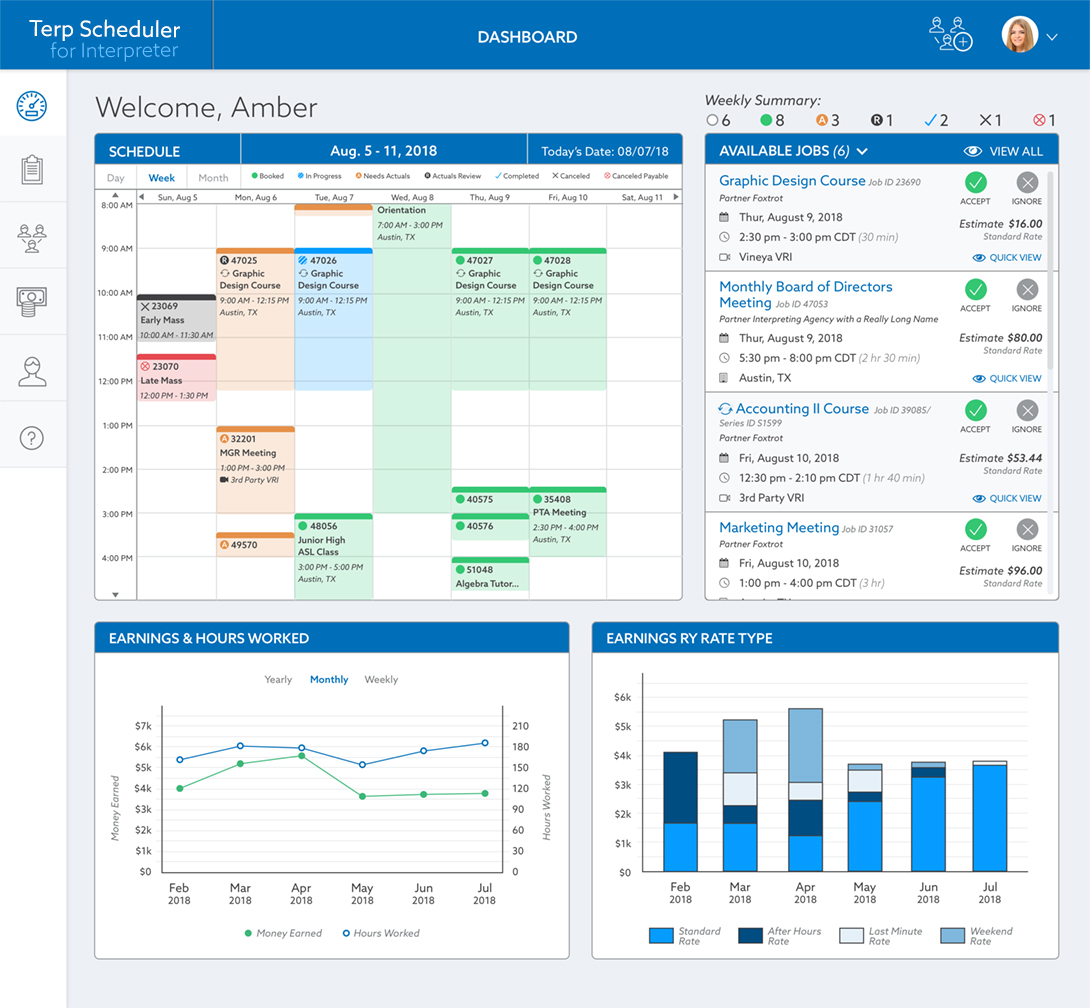
Terp Scheduler Interpreter UI - Interpreter Dashboard responsive redesign displayed on multiple screen sizes
Solving this problem started with competitive and visual research. Next, I focused on what was necessary to include on the dashboard and how to effectively and efficiently present that data to the user. I referenced responses from interpreter surveys, site analytics, and consulted with members of the QA team to narrow down the most important elements. In the final design, I included a calendar view, the ability to view jobs by status, and two charts showing the interpreters details about their earnings from jobs worked. This design was fully responsive with prototypes for desktop, tablet, and mobile views.

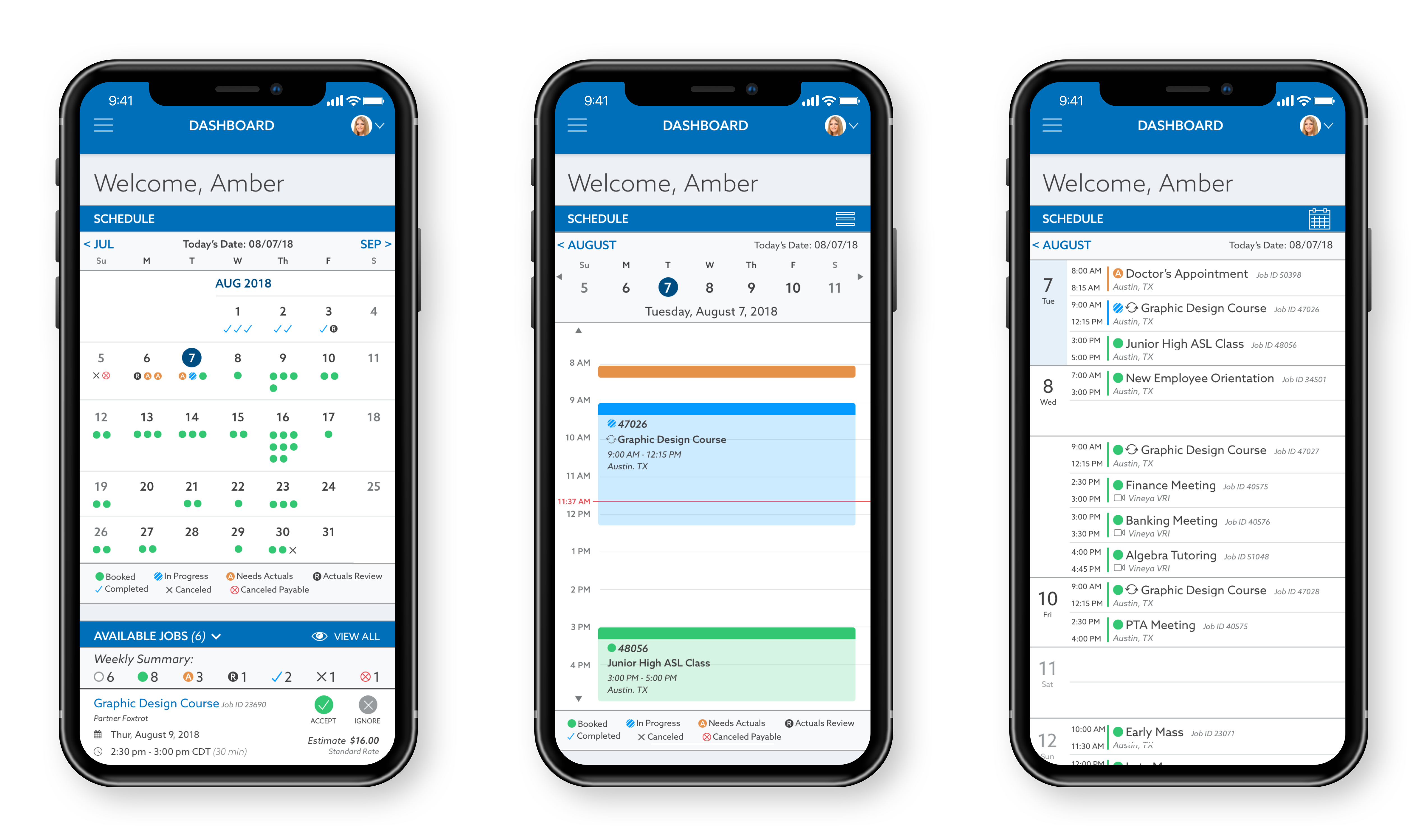
Terp Scheduler Interpreter UI - Dashboard Calendar Card: Month View, Day Calendar View, Day List View
The Calendar Card provides users with month, week and day views. The jobs on the calendar are color coded by job states and further differentiated by status icons—a status icon key is included within the top of the calendar.
In the Jobs Card, Interpreters can view jobs by their status with Available Jobs as the default view. Users can take actions such as accepting or ignoring jobs, withdrawing from jobs, and entering actuals directly from the dashboard within the Jobs Card.

Terp Scheduler Interpreter UI - Interpreter Dashboard responsive redesign displayed on multiple screen sizes

E9280 Lehnen Road
Munising, MI 49862
